
涉及到移动端的开发,首先想到的就是手机模拟器了,在测试开发阶段使用居多,推荐的浏览器Chrome、Opera和firefox等。
这几款浏览器是国内应用较广泛,切比较前沿的,对新兴技术的兼容性良好,可以用个版本的浏览器访问html5test.com,对浏览器支持html5检测,一定程度上反映出浏览器对新兴技术的兼容性和浏览器本身的用户体验性。 个人常用Chrome,现在就说一下,Chrome浏览器中手机模拟器的使用方法:
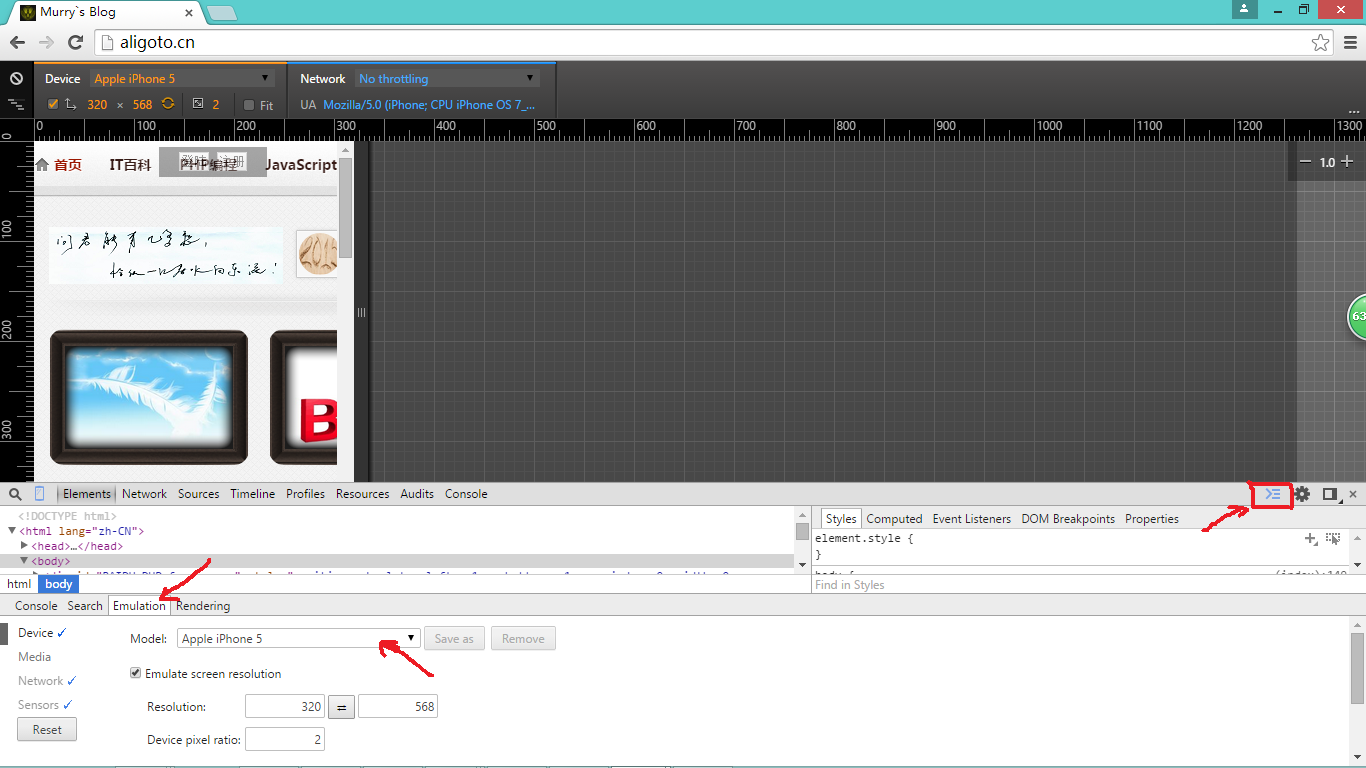
F12或者鼠标右键->审查元素-->打开开发者工具-->点击右上角的show drawer按钮-->出现左下方的Emulate-->点击出现手机图像-->点击图像-->出现下拉框-->选择模拟机型,即可模拟对应的手机显示。
然后偷偷的告诉你,快捷键Ctrl+Shift+I即可打开开发者工具IE9不支持。
参考资料http://techdows.com/2011/12/google-chrome-now-has-built-in-user-agent-switcher.html

相关文章:
,请先登录查看所有评论- 简述HTTP协议 2015-04-12
- 山猫、黄蜂和鹈鹕的渊源 2015-04-05
- 你认识计算机科学之父吗? 2015-04-04
- Localhost和127.0.0.1 2015-04-01
- 剖析三原色 2015-03-30
网友评论已关闭









 PekingPiao.com
PekingPiao.com  DangBingRen.com
DangBingRen.com